Author: Dora Derado Giljanović | Date: 3 April 2021
There’s still time to prepare for Google’s Core Web Vitals update
Is your website compliant with Google’s new update?
Surprisingly, the majority of the top 200 law firms have websites that are not meeting the guidelines set by Google ahead of a major new algorithm update in 2021 – the ‘page experience’ update.
In a nutshell, this update will mean that web pages offering a better user experience (i.e. faster loading, less shifting around of elements on the page etc) should climb up the Google rankings leading to more website traffic, more enquiries, and more on the bottom line.
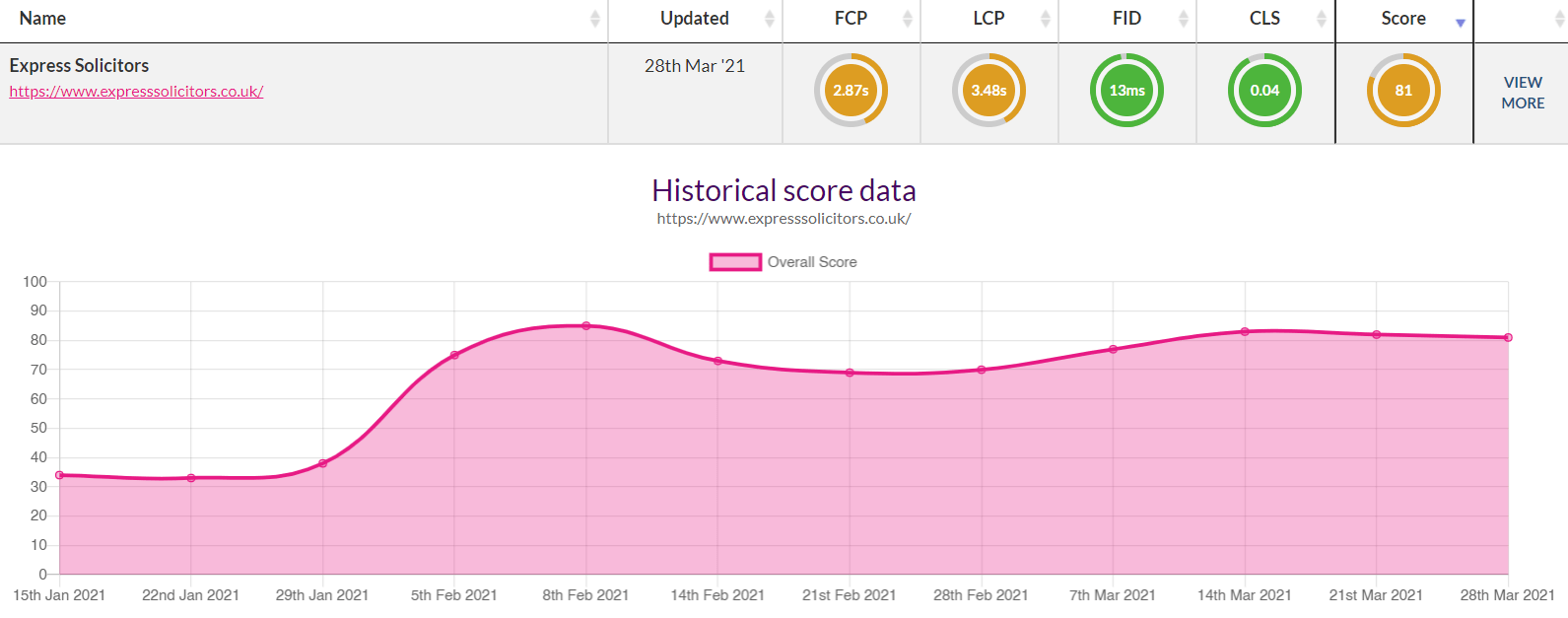
We started tracking data for the top 200 firms in 2020, pulling in the core web vitals directly from Google through an API we developed. This gives these firms the opportunity to see historic and current performance for their own site, as well as their competitors, and it’s the first of its kind on the Internet.

May’s highly anticipated Google update will incorporate their ‘core web vital’ data into the ranking algorithm for the first time. This effectively introduces three new ranking factors:
These three metrics form the basis of our Legal Digital 200 tool, which analyses the performance of the top 200 law firms in real-time. Using data from Google Lighthouse, we’re able to paint a live picture of how these websites are doing based on these metrics.
For balance, on the platform we’ve also added what we consider to be another important metric – the first contentful paint. Before analysing the data, it’s worth going over exactly what each of these core web vitals means.
Largest Contentful Paint
Whatever your thoughts on the word ‘contentful’, this core web vital is crucial as it concerns the largest piece of content on your page. In a law firm context, this is most likely to be an eye-catching hero banner: great real estate for a call-to-action, but potentially the cause of site delays.
In Google terms, this large piece of content should take no more than 2.5 seconds to load. We can equate this with the ‘first contentful paint’ – a similar principle, but rather than focusing on size, it is the first element to load. By comparison, this should take no longer than 2 seconds.
When we order our law firms by LCP, we see Gunnercooke taking the lead at an impressive 1.71 seconds. Notably, it is one of only two to score green on our traffic light system: less than 2.5 seconds. It’s even more impressive when you look at the LCP in question: a scrolling hero banner with a high-res image of a rocket.

First Input Delay
Those contacting law firms need to do more than just view the website’s content. They need to interact with it – hence why we have the first input delay. The FID measures the amount of time between the content loading and the user’s ability to interact with it.
In theory, this should be instant. However, unclean code in the backend could cause site delays, resulting in a frustrating user experience. It’s also why Google is pretty strict with this one: the delay should be no more than 100 milliseconds.
This test produced perhaps the most interesting of all our law firm analyses. The top 10 for FID – EMW, Dickson Minto and Kemp Little to name but three – all score top marks with 0 milliseconds. But towards the other end of the scale, you have Gunnercooke among the top 10 worst performers despite leading overall.
Cumulative Layout Shift
Almost half of the UK’s top 200 law firms score top marks for this, but there is still work to be done. Cumulative layout shift refers to a page’s visual stability. It may be tempting for web developers to throw in fancy design elements, pop-ups, and cookie bars, but if these cause content to move around, they may hinder the user experience.
This is particularly important on a mobile. Let’s not forget that more than half of all internet traffic is on a mobile, hence Google’s decision to use ‘mobile-first indexing’ in 2016. If overlapping elements are stopping users from tapping or swiping through, this could prevent conversions.
Hearteningly, half of the top 200 score under 0.1 for this metric, which Google considers to be user-friendly. What is interesting is that one-quarter score poorly, with one of Britain’s best-known law firms coming in last!
How we created the API
With these three core web vitals as a focus, we utilised Google’s existing traffic light system to visualise the data. This feeds into a weighting system for the overall performance score, which calculates the scores of the first contentful and largest contentful paint, the first input delay and the cumulative layout shift, (among other metrics) and then creates an overall total.
Some core web vitals are considered more important than others. For example, Gunnercooke comes out on top across the board, but their FID score only gets a yellow light. Google’s weighting algorithm gives Largest Contentful Paint more impact on the overall score than the Cumulative Layout Shift for example.
Any site that scores over 90% gets the green light on our scorecard system. The figures are updated weekly, with historical data available – a key indicator of whether or not law firms are paying attention to the new updates.
Make haste for May
There’s still time to make changes to your site ahead of the May update. You can garner free tips from Google PageSpeed Insights, or speak to the team at Legmark to implement them.
Hosting is often a key factor in page speed scores and moving to the Legmark servers is a quick and easy win in most cases.