Author: Dora Derado Giljanović | Date: 11 August 2022
Has your Law Firm Updated to GA4? Act Now or Risk Data Loss
What is GA4? Everything Solicitors Need to Know
In March, Google announced that Universal Analytics (UA), the data tracking platform almost every business with a digital footprint uses to monitor online performance, will be retired by July 2023.
In its place, Google is forcing its users to move onto Google Analytics 4 (GA4), which was launched in October 2020.
What does Universal Analytics being retired mean for law firms?
Whilst there has been much debate in the digital industry around this news (largely met with negativity – UA has usability features many marketers feel have been an oversight on GA4’s roadmap), the simple fact remains – UA will no longer track data or work after 1st July 2023 (October 2023 for Analytics 360 properties).
After this date, users will have six months to export their previous data from UA, with Google planning to give us the full details on this process at a later date.
What do law firms need to do in regards to GA4?
At present, there is no way to migrate historic data you’ve collected from UA into GA4 – something we are hoping will change in the future of course but no guarantees.
This means it is important to start tracking data using GA4 as soon as possible, to ensure you have as much historic comparative data as possible when UA is no longer accessible. Not doing this could result in data gaps and long-winded processes segmenting/analyzing data in the future. Or worst case scenario – forget to do it before the cut-off date and you’ll lose the ability to track your website users entirely.
Allow us to help you migrate to GA4
How to set up GA4
Luckily, the process to start tracking with GA4 is relatively simple, if not a bit faffy, depending on how your UA is set up. Below is a step-by-step guide on what you need to do.
GA4 tracks users with its own data stream which does not interfere with existing UA data collection. Therefore it is advised that users leave UA tracking in place for now while it still works, and introduce dual tracking with GA4 alongside it.
Of course, Legmark is happy to assist or execute this process for any legal business – please do get in touch and we’d be happy to help!
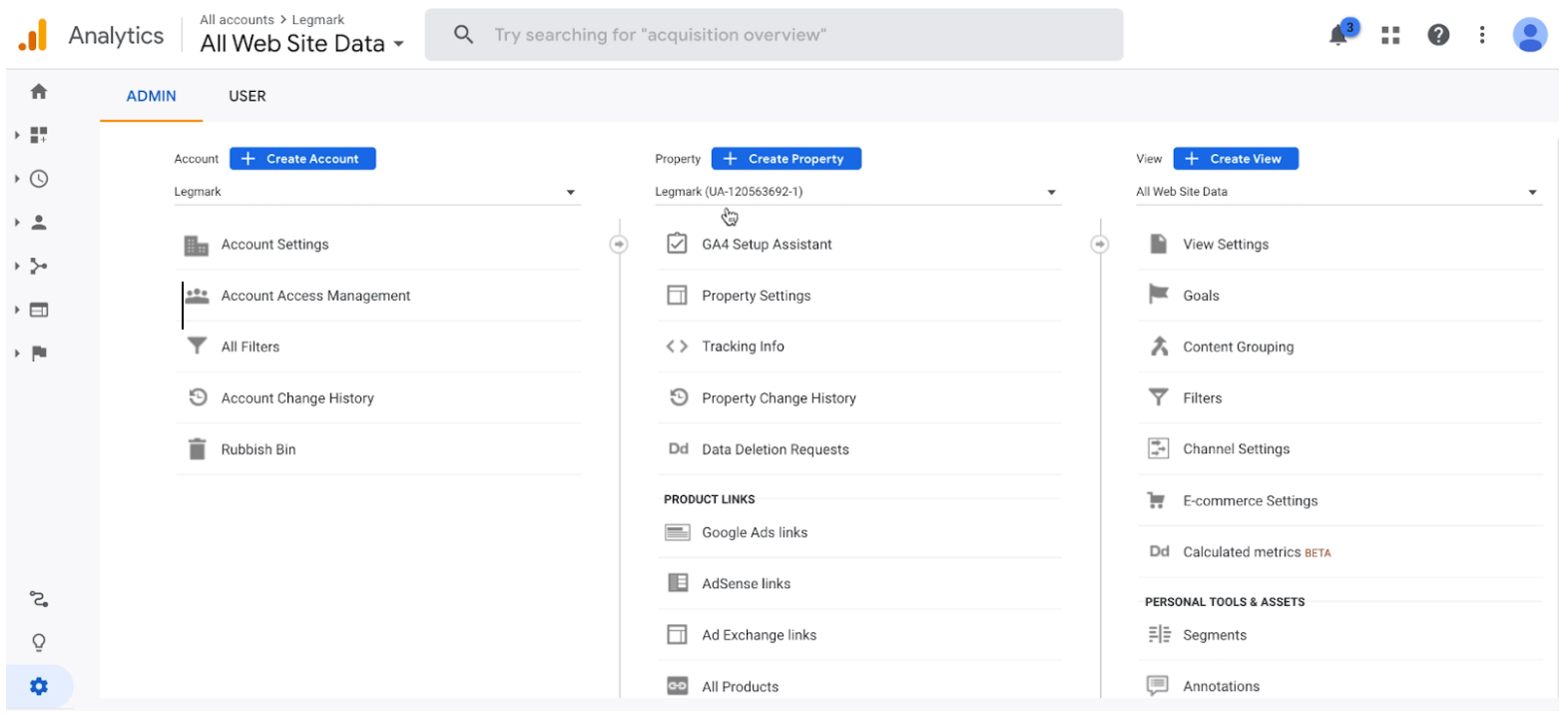
Step 1: Log into Google Analytics and head to the Admin panel
This can be found by clicking the cog icon on the bottom left of the screen. Ensure you are on the view of the UA property you wish to move over to GA4.

From there, under the middle ‘Property’ menu, click ‘GA4 Setup Assistant’ at the top.
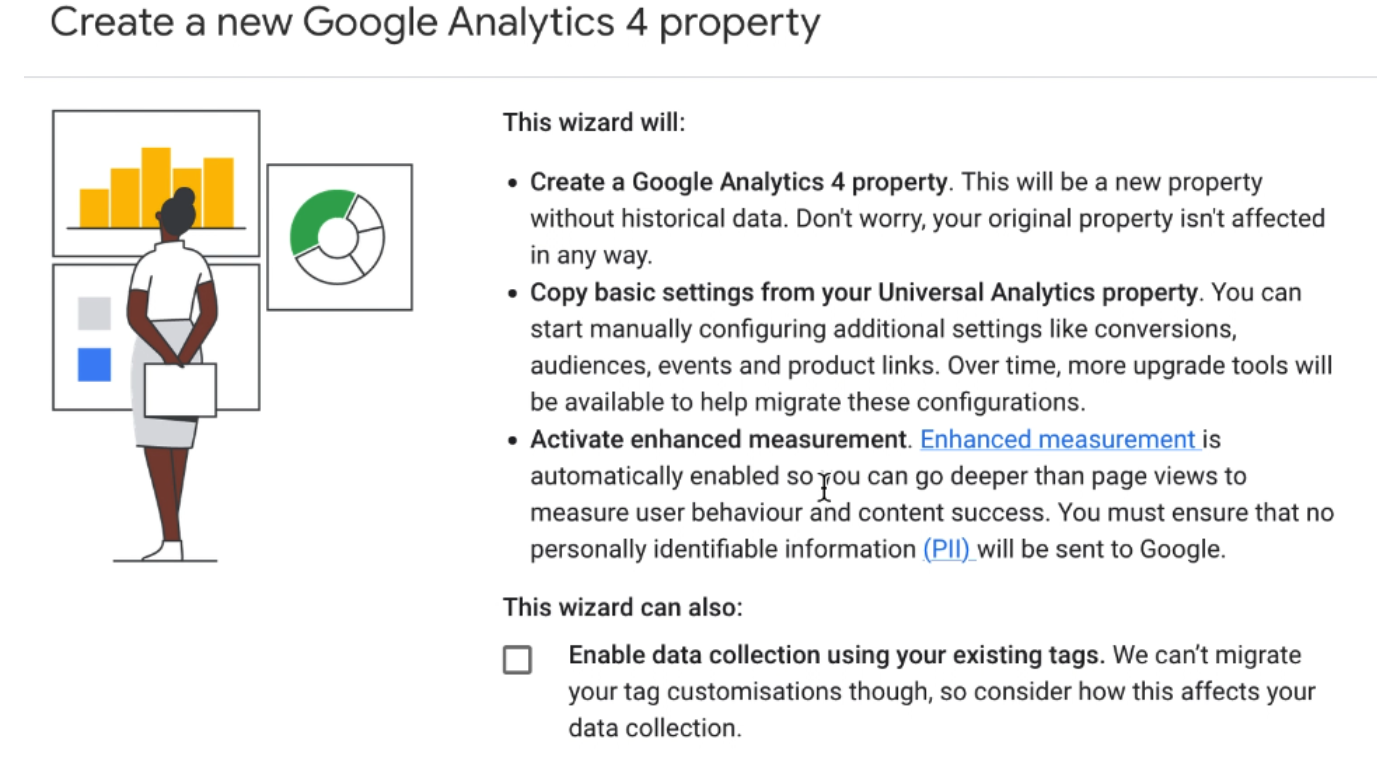
Step 2: Follow the setup wizard
Click ‘Get Started’ to set up the property, leave the “Existing Tags” box unchecked in the pop-up box and click ‘Create Property’.

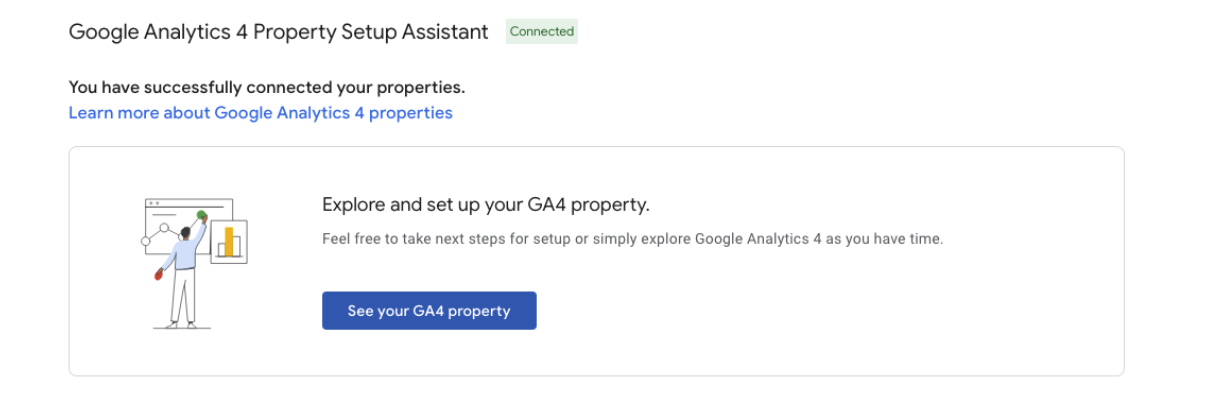
Once this is complete, you’ll see the following screen.

Click ‘See your GA4 property’ to be taken through to the next section of the Setup Assistant process.
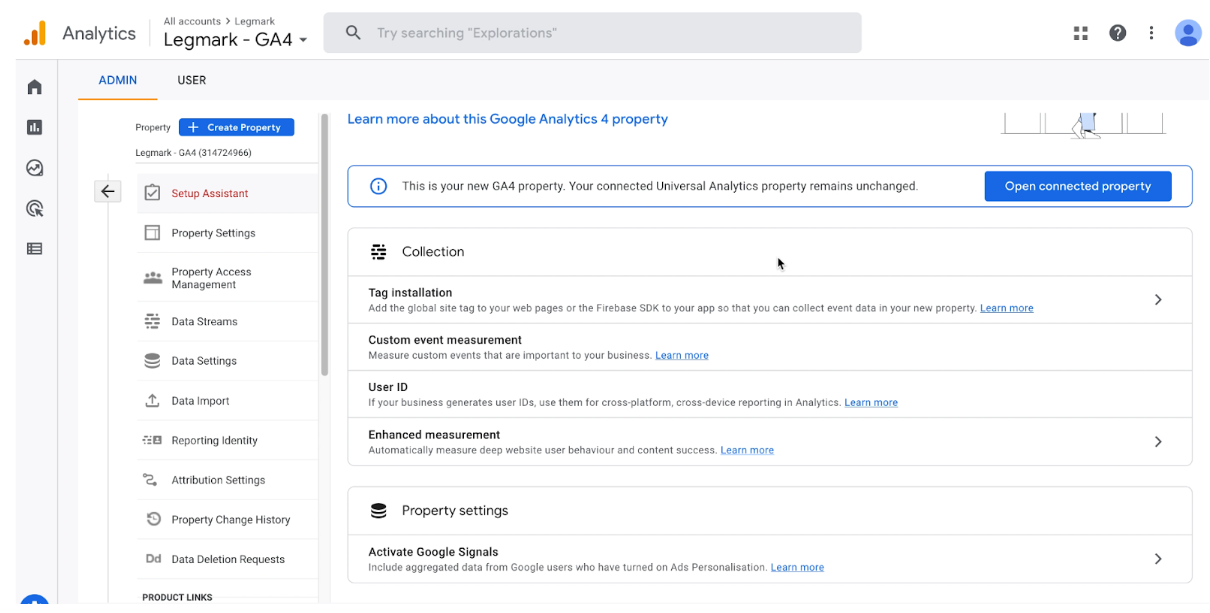
Step 3: Set up a data stream
On the next screen, you’ll find a menu with an item labeled ‘Tag installation’ at the top.

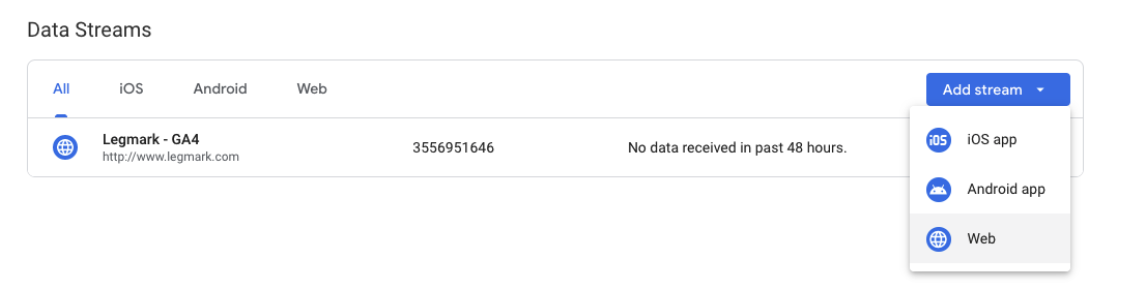
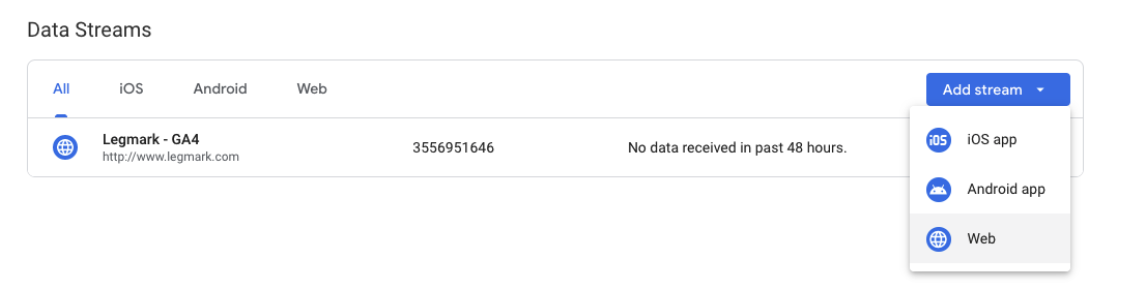
Click this and you will be taken through to the ‘Data Streams’ menu, where you will need to click ‘Add stream’ and then ‘Web’.

From there, enter your site domain, what you want to name that stream (your business name works fine if you are only looking to track a website and not an app) and click ‘Create stream’.

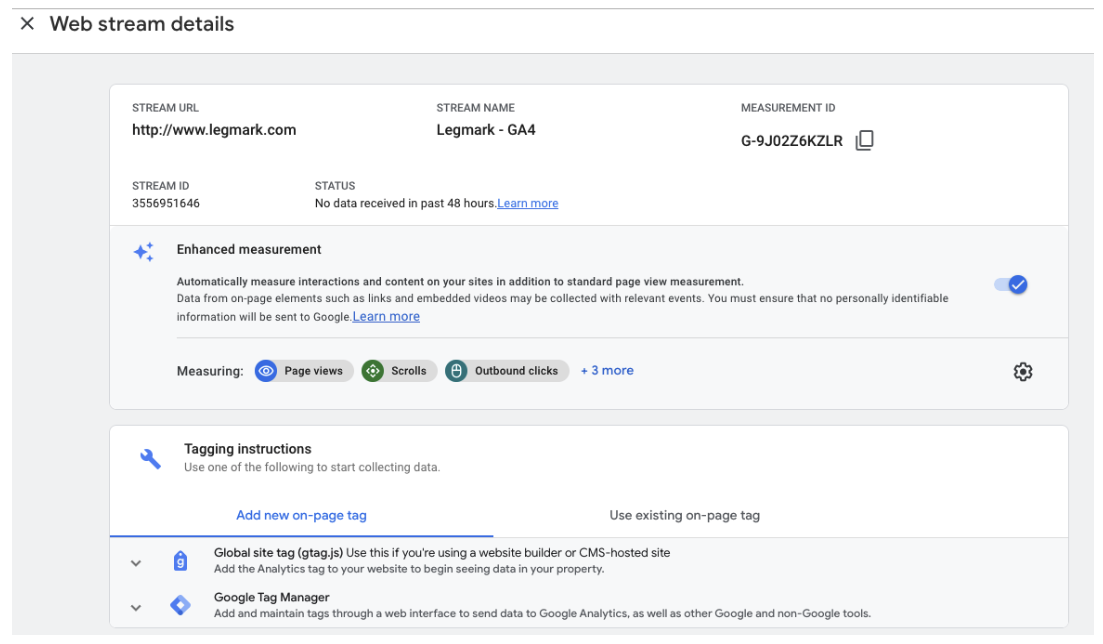
Once the stream is created, click on it from the ‘Data streams’ menu and full information will appear in a pop-up panel.

From here, you’ll need to follow ‘Tagging instructions’ to implement GA4 tracking on site.
Due to the variations of tracking methods that can be set up across Google platforms, there are multiple options. If you are unsure of what tracking code you are using, the next step can help you.
Step 4: Check what tracking code your site uses
If you are already using UA, you’ll also already have a tracking code on your site. However, this could be implemented using gtag.js tracking or it could be via Google Tag Manager (GTM). It’s important to know which you are using to decide on the next step.
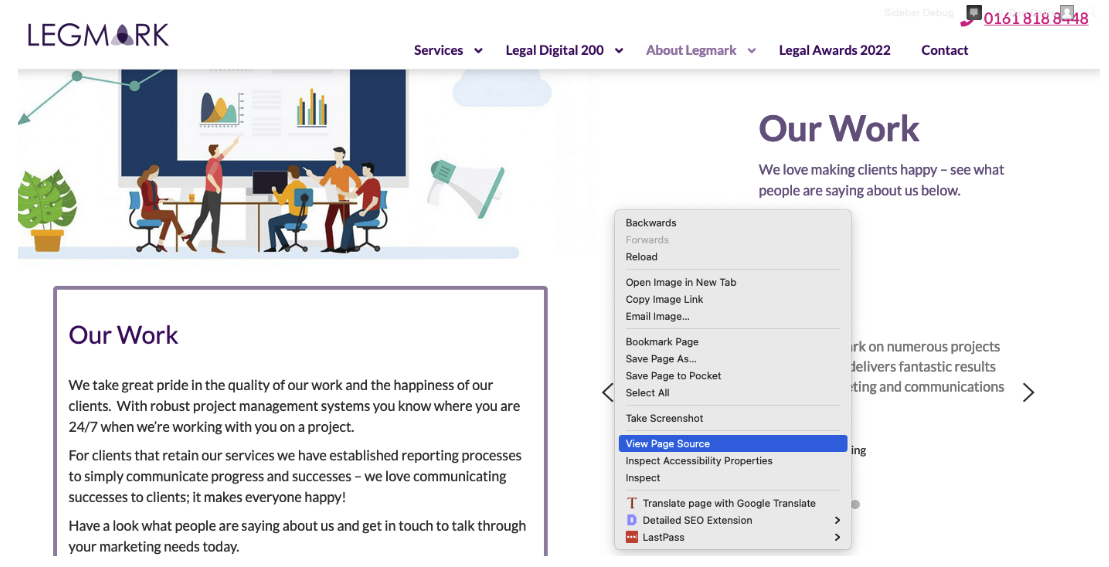
To check which code is present on your website – go to your home page, right-click and select ‘View Source’.

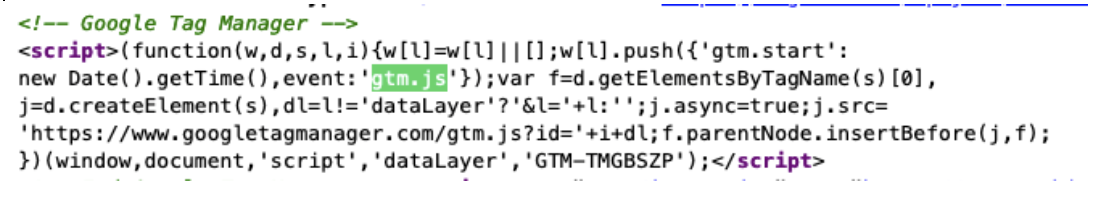
The source code of the page will load in a new window. Use your browser’s on-page search function and search for “gtm.js”.
If you find code as per the screen grab on the right (if viewing on a larger screen) or below (if viewing on mobile), you are using GTM to track visits.
If this is the case, please skip Step 5a in this guide and jump straight to Step 5b.

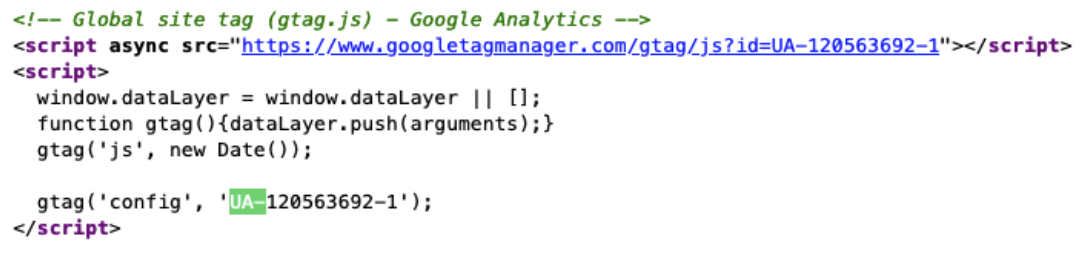
If you do not find this code, do another search for “gtag.js” on the source page.
If the search returns with code that looks as per the screen grab below (mobile) or on the right (larger screens), you are using gtag.js to track visitors.

If this is the case, please continue onto Step 5a and skip over Section 5b.
Step 5a: Use your gtag.js tracking to set up GA4
There are two ways to do this, so we’ve included them both for convenience. Some readers may find it easier to edit HTML in their web theme, whereas others may be more comfortable following the process in Universal Analytics.
If you wish to add the tracking code into the HTML of your site…
This method involves adding code with your unique GA4 ID into the <head> section of your website.
You’ll find this code in the ‘Web stream details’ screen from Step 3.
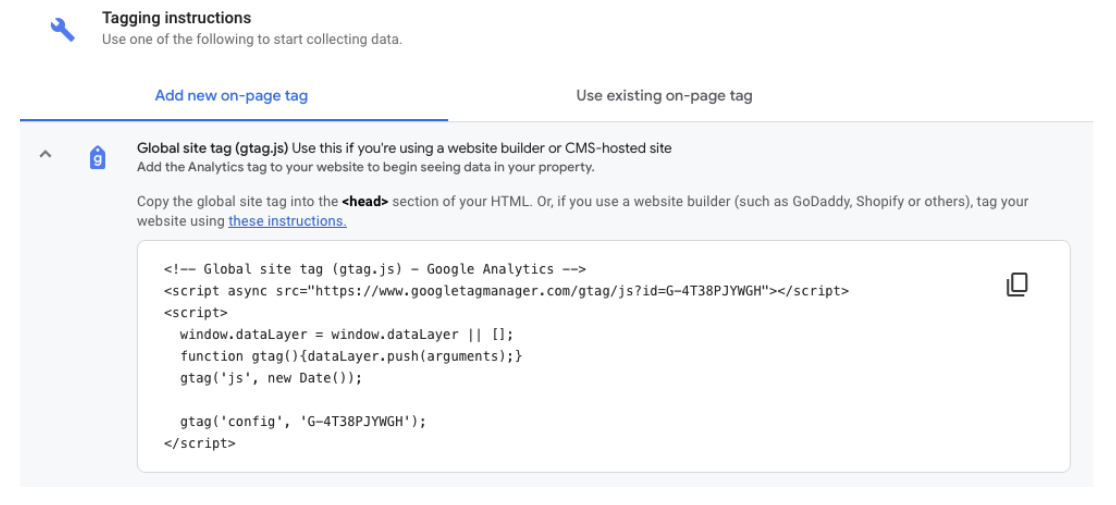
Under the ‘Add new on-page tag’ tab in the ‘Tagging Instructions’ section, click the ‘Global site tag’ option which will drop down to reveal the code you’ll need to copy and paste.
You can see an example of Legmark’s code below, the main difference for GA4 tracking being the ‘config’ which is set to the unique GA4 ID (G-XXX) over the UA ID (UA-XXX).

This code should be pasted in the <head> section of your website and can be left live alongside your existing UA gtag.js tracking to ensure both UA and GA4 collect data at the same time.
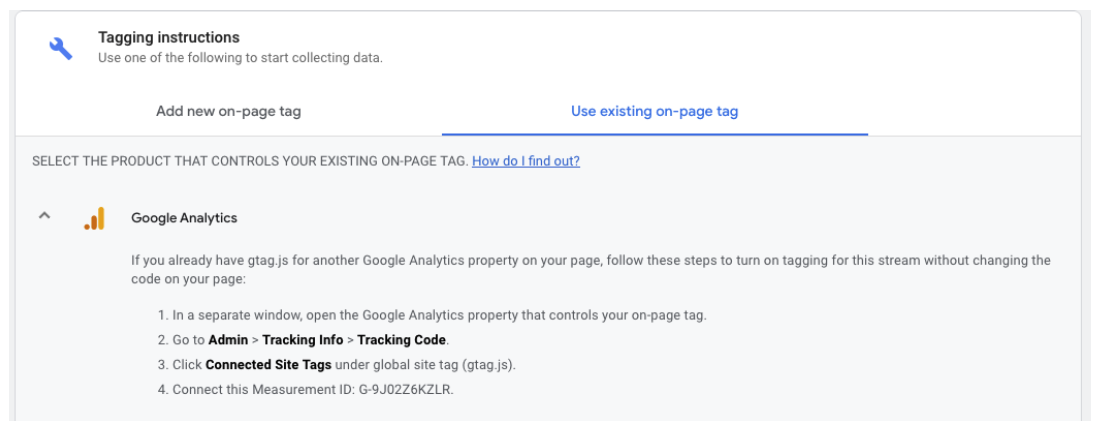
If you wish to add the data steam to your existing gtag.js via Analytics settings…
This method involves connecting your new GA4 data stream to your UA tracking and does not involve any code changes to your site.
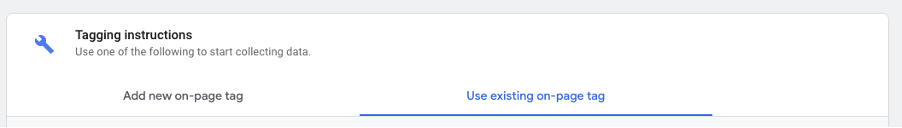
To set up GA4 tracking this way, follow the 4 steps under the ‘Use existing on-page tag’ tab (again, you’ll find this code in the ‘Web stream details’ screen from Step 3).

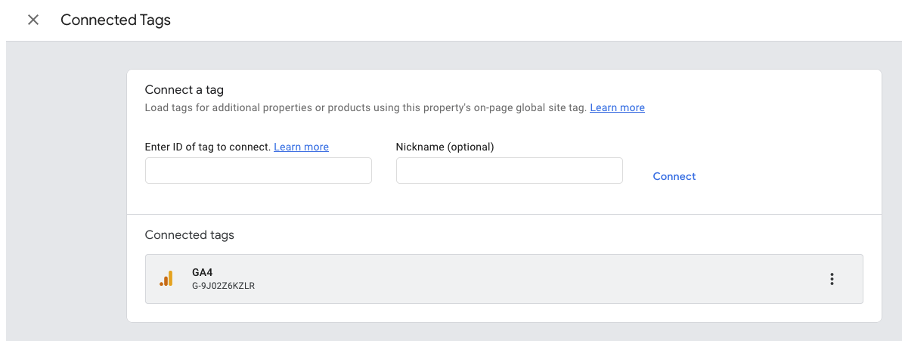
Once you’ve set this up, your ‘Connected Site Tags’ view will look like this.

Step 5b: Use GTM tagging to set up GA4
This method involves going into your GTM account and adding a tag for GA4 tracking.
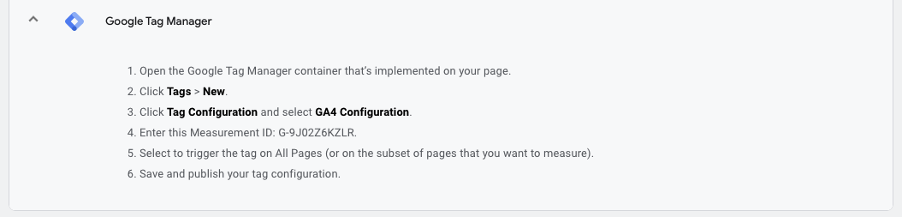
The instructions to do this can be found in the ‘Web stream details’ screen from Step 3, under the ‘Use existing on-page tag’ tab.
You’ll find this code in the ‘Web stream details’ screen from Step 3.


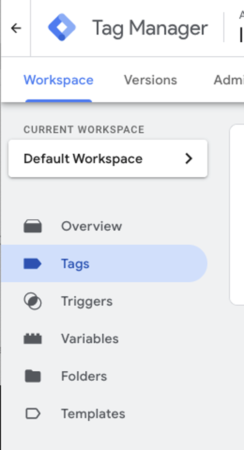
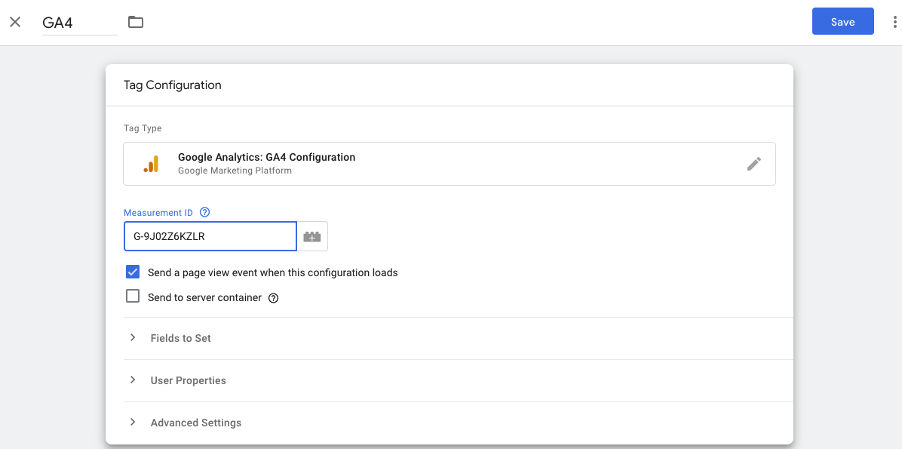
You’ll first need to go into the Workspace ‘Tags’ menu.

From there, add a new tag and select ‘Google Analytics: GA4 Configuration’ from the selection menu. Then paste your measurement ID into the relevant field.

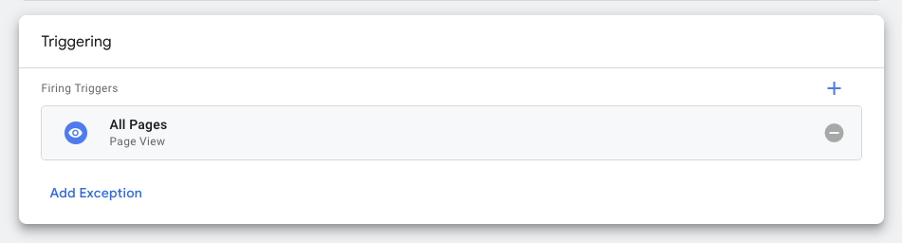
Scroll down and select ‘All Pages’ as the trigger.

Once this is done, click save and publish your GTM changes.
Step 6: Test if it’s working
Once you’ve completed your chosen method of tracking, it’s time to check and see if GA4 is working.
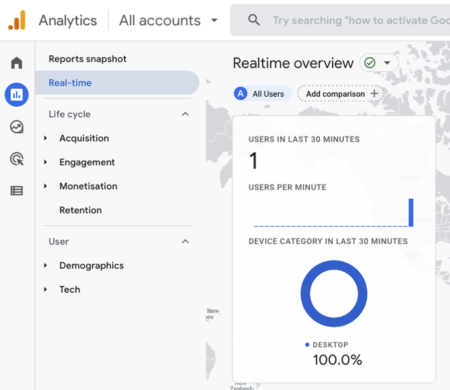
Head into your new GA4 property, select ‘Reports’ from the left side bar and then select ‘Real-Time’ to see live reporting.
Visit your site and click around (or ask someone else to if you are excluding traffic from your own IP in Analytics). If all is working, you should be able to see users.

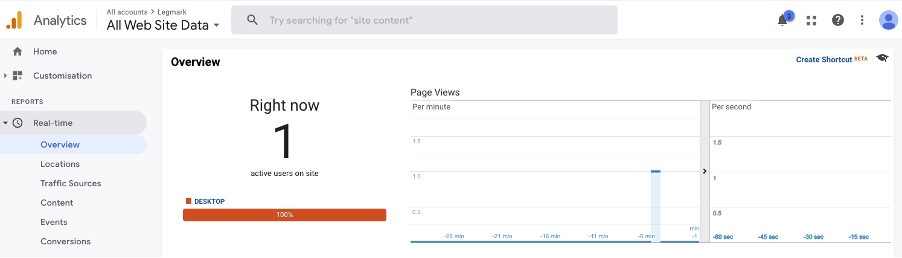
It is also worth double checking the real-time report in your UA view too, to ensure all is as expected and both properties are working.

And that’s it – your traffic is now being tracked in GA4 well ahead of July 2023. Risk averted!
Please note that there may be a 24-hour lag between setup and your data being completely populated as expected.
Step 7: Additional tracking in GA4 – Conversions, Events, etc
Of course, there are additional steps you may need to take in GA4 to ensure all events and goals are tracking as expected. You may also need to ensure your paid search, email marketing and social media campaigns are still being tracked correctly.
There are varied approaches to setting this up based on the tracking code used, how your website is set up, how events are triggered and what metrics your law firm tracks.
What happens to my UA historic data?
As mentioned in the introduction to this guide, businesses will have six months to export their data once UA stops working. Google shall be providing further details on this closer to the time.
We hope by this time that Google can also give us more information on the best format to export to, and if that data can then be imported into GA4.
If this is not the case, we expect third-party tools will fill the gap to ensure you can still use all historic data from UA and it’s not just sitting doing nothing in the cloud as a zip file.
Once we have more information we’ll be sure to post an update.